정의
- Safe Area는 전체 인터페이스의 보이는 부분 내에 뷰를 배치하는 데 사용됩니다.
- UIKit에 정의된 뷰 컨트롤러는 콘텐츠 상단에 특별 뷰를 배치할 수 있습니다. (ex, 검색 컨트롤러)
Safe Area
- Safe Area를 사용해 콘텐츠를 배치할 수 있습니다.
- 각 뷰에는 뷰 내부 항목에 대한 제약조건을 만드는데 사용할 수 있는 고유의 레이아웃 가이드("safeAreaLayoutGuide" 프로퍼티)가 있습니다.
- 뷰의 위치를 지정하는데 오토 레이아웃을 사용하지 않는 경우, "safeAreaInsets" 프로퍼티를 통해 뷰의 원시 삽입 값 얻을 수 있습니다.
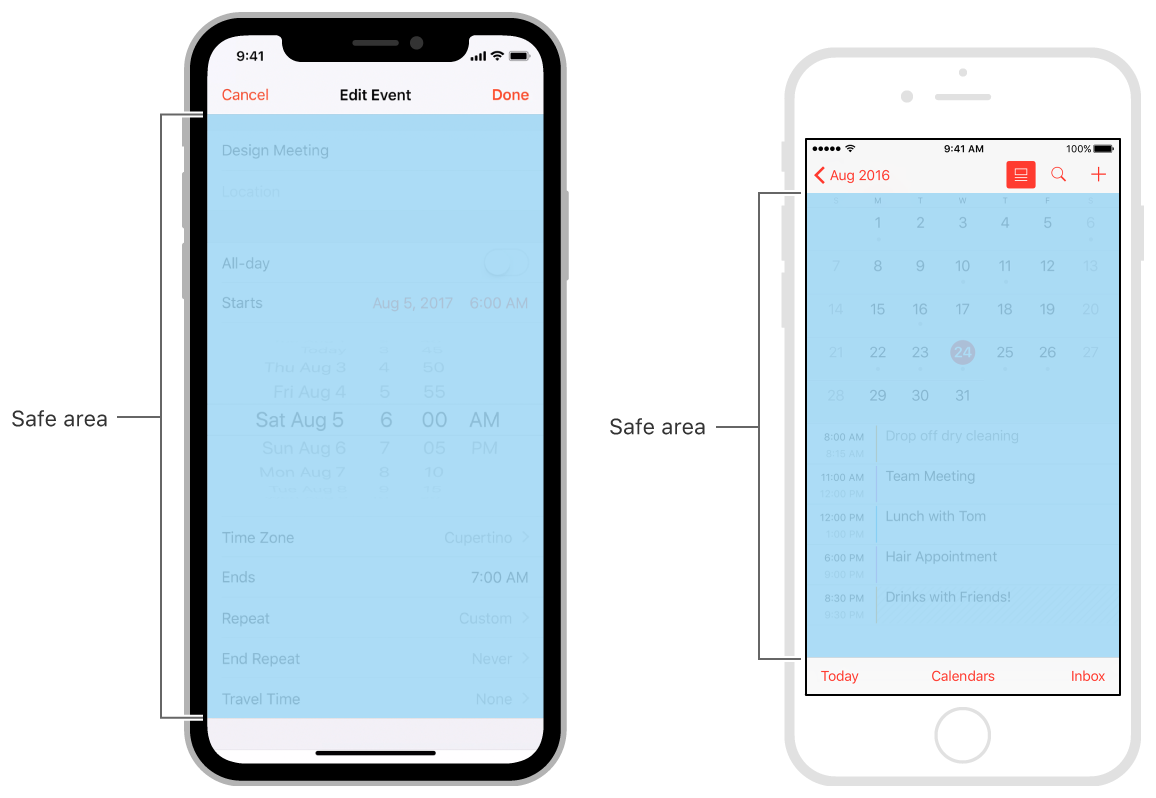
- 아래 사진은 인터페이스의 Safe Area입니다.

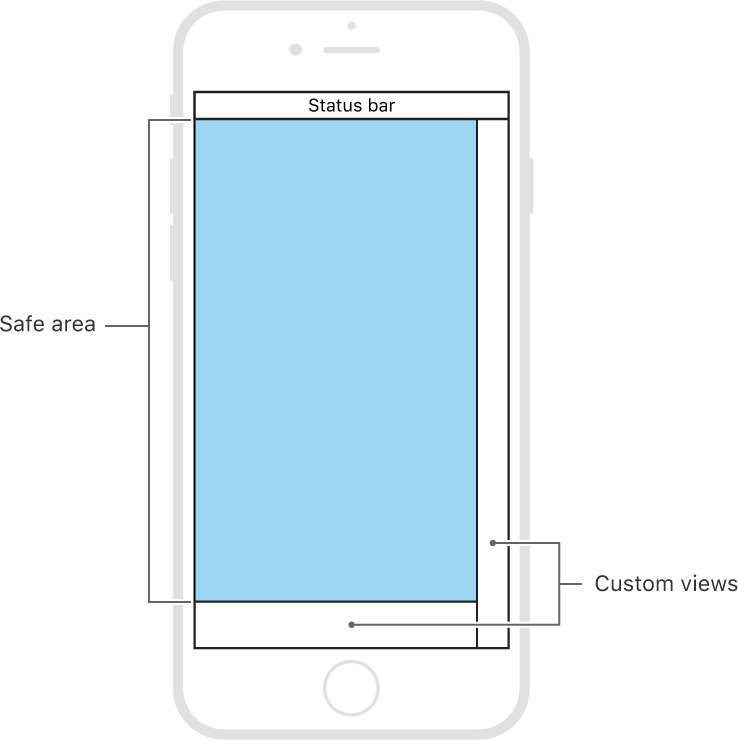
커스텀 뷰를 포함한 Safe Area의 확장
- 컨테이너 뷰 컨트롤러는 포함된 자식 뷰 컨트롤러의 뷰 위의 자체 콘텐츠 뷰를 표시할 수 있습니다.
- 이 상황에서, 컨테이너 뷰 컨트롤러의 콘텐츠 뷰가 포함된 영역을 제외하도록 자식 뷰 컨트롤러의 Safe Area를 업데이트합니다.
- UIKit 컨테이너 뷰 컨트롤러는 콘텐츠 뷰를 설명하기 위해 자식 뷰 컨트롤러의 Safe Area를 미리 조정합니다
- 인터페이스에 포함된 자식 뷰 컨트롤러의 Safe Area를 확장하려면, "additionalSafeAreaInsets" 프로퍼티를 수정해야 합니다.

viewDidAppear(_:)
override func viewDidAppear(_ animated: Bool) {
var newSafeArea = UIEdgeInsets()
// Adjust the safe area to accommodate
// the width of the side view.
if let sideViewWidth = sideView?.bounds.size.width {
newSafeArea.right += sideViewWidth
}
// Adjust the safe area to accommodate
// the height of the bottom view.
if let bottomViewHeight = bottomView?.bounds.size.height {
newSafeArea.bottom += bottomViewHeight
}
// Adjust the safe area insets of the
// embedded child view controller.
let child = self.childViewControllers[0]
child.additionalSafeAreaInsets = newSafeArea
}- 해당 코드는 viewDidAppear(_:) 함수에 표시된 것처럼,
커스텀 뷰를 설명하기 위해 자식 뷰 컨트롤러의 Safe Area를 확장하는 컨테이너 뷰 컨트롤러의 메서드입니다.
- 뷰가 뷰 계층 구조에 추가될 때 까지 뷰에 대한 Safe Area의 삽입이 정확하지 않으므로,
해당 메서드를 수정하여 뷰에 대한 Safe Area의 정확한 삽입을 할 수 있습니다.
내용 출처
Apple Developer Documentation
developer.apple.com
'iOS > iOS' 카테고리의 다른 글
| 시뮬레이터로 할 수 없는 것 (시뮬레이터의 한계) (0) | 2022.03.07 |
|---|---|
| 코코아 프레임워크, 코코아 터치, 코코아 팟 (0) | 2022.03.04 |
| 스토리보드의 장단점 (0) | 2022.03.01 |
| Delegate,Block,Notification,KVO (0) | 2022.02.28 |
| Delegate 패턴이란? (0) | 2022.02.26 |




댓글