aspectRatio
뷰의 종횡비를 설정하는 제약으로 뷰에 대한 이미지 비율을 설정할 때 사용하며,
너비나 높이를 기준으로 나머지 계산하는 제약입니다.
또한 aspectRatio 제약을 사용할 때는 너비나 높이의 값을 지정해줘야지 오류가 발생하지 않습니다.
aspectRatio 실습
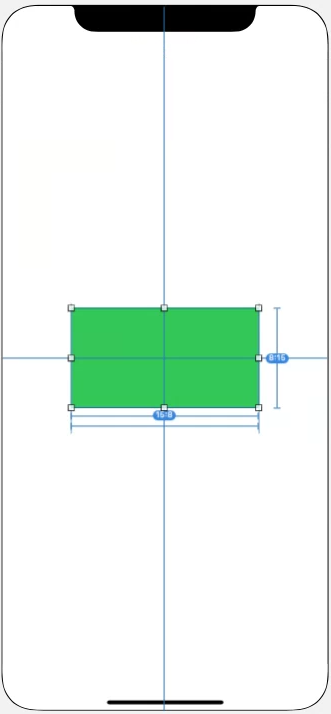
먼저 배경색과 구분되는 뷰를 하나 만들어주겠습니다.

이어서 뷰에 대한 Center X,Y 의 제약을 추가하고

Add New Constraints 항목 중 Aspect Ratio를 선택하고 제약을 추가해보겠습니다.

그럼 다음과 같이 뷰에 빨간선이 나타납니다.

뷰에 Width제약과 Height 제약이 추가되어있는것처럼 보이지만, Aspect 제약이 추가된 것입니다.
제약은 성공적으로 추가되었지만,
너비나 높이에 대한 기준값을 주지 않아서 오류가 발생했습니다.

240의 너비의 제약을 주고 오류가 사라졌는지 확인해보겠습니다.


AspectRatio 제약선과 더불어 Width 제약을 나타내는 선이 하나 더 추가되며,
오류가 사라졌음을 확인할 수 있습니다.

이와 같이 AspectRatio를 사용할 때에는
너비나 높이에 대한 기준값을 반드시 추가해줘야 오류가 발생하지 않는다는 점에 주의할 수 있습니다.
'2022_iOS 앱 개발자 워크숍 > 2, Auto Layout' 카테고리의 다른 글
| Auto Layout : Leading, Trailing, Top, Bottom 제약 추가 (0) | 2022.01.13 |
|---|---|
| Auto Layout : 제약 공식 (0) | 2022.01.13 |
| Auto Layout : Bottom, BaseLine (0) | 2022.01.12 |
| Auto Layout : Alignment (0) | 2022.01.11 |
| Auto Layout : 기본 개념 (0) | 2022.01.10 |




댓글