실습을 통해 프레임 정렬과 베이스라인 정렬에 대한 차이점을 알아보겠습니다.
먼저 프레임 정렬입니다.

첫 번째 레이블을 선택하여 제약을 추가하겠습니다.


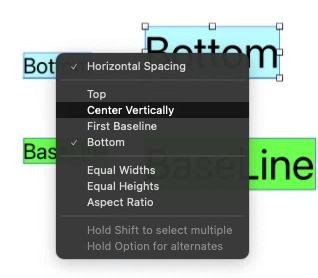
두 번째 Bottom 레이블을 클릭한 뒤,
Horizontal Spacing, Bottom 제약 조건을 추가하겠습니다.
(CTRL 키를 누른 상태로 드래그앤드롭하여 제약조건을 추가할 수 있습니다.)

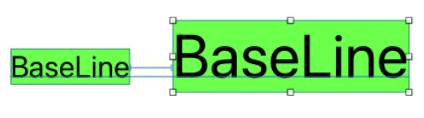
두 레이블에 정렬선이 나타나는데, 프레임을 기준으로 뷰가 정렬된 것을 확인할 수 있습니다.

다음은 베이스라인 정렬입니다.
먼저 첫번째 BaseLine 레이블을 선택합니다.

두 가지 제약을 추가해줍니다.

이번에도 마찬가지로 두번째 레이블을 클릭하여, 첫번째 레이블에 드래그앤드롭 해줍니다.

Horizontal Spacing, First Baseline 제약조건을 선택해줍니다.

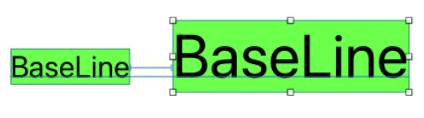
그럼 다음과 같이 두 레이블에 정렬선이 나타납니다.
이번에는 프레임이 아닌 텍스트를 기준으로 정렬된 것을 확인할 수 있습니다.
두 결과를 비교해보겠습니다.
 |
 |
정렬선으로 단번에 차이가 눈에 보입니다.
Bottom 정렬은 프레임에 대한 기준으로 정렬되며, 뷰 자체에 대한 정렬이 됩니다.
BseLine 정렬은 텍스트에 대한 즉, 뷰에 대한 내용에 정렬됨을 확인 할 수 있습니다.
'2022_iOS 앱 개발자 워크숍 > 2, Auto Layout' 카테고리의 다른 글
| Auto Layout : Leading, Trailing, Top, Bottom 제약 추가 (0) | 2022.01.13 |
|---|---|
| Auto Layout : 제약 공식 (0) | 2022.01.13 |
| Auto Layout : AspectRatio (0) | 2022.01.12 |
| Auto Layout : Alignment (0) | 2022.01.11 |
| Auto Layout : 기본 개념 (0) | 2022.01.10 |




댓글