개요
Table View를 생성하여 데이터를 추가할 때 배열을 사용합니다.
두 개의 배열을 사용한다면 그냥 추가하는게 간단하지만, 많은 배열을 사용하거나 섹션을 많이 사용하고 싶다면
중첩 배열을 사용하는 방법이 있습니다.
배열 사용 부분
data라는 이름의 배열을 생성하고, 배열안의 총 7가지의 내부 배열을 생성했습니다.

배열의 데이터 값을 편하게 추가하고 삭제 할 수 있게
numberOfSections 함수에서 리턴 값을 정수로 지정하지 않고, 배열의 수 만큼 반환하도록 지정했습니다.

또한 UITableVIewDataSource의 두 가지 필수 메서드도 배열에 맞게 작성해줘야합니다.
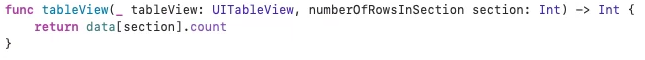
여기서 주의할 점은 지금은 중첩배열을 사용함으로 data 배열의 내부배열의 섹션 수를 반환하기 위해
data[section]의 count값을 return하도록 하는것입니다.

textLabel에 배열을 할당 할 수 없으므로, data[indexPath.row]가 아닌 data[indexPath.section][indexPath.row]
데이터 배열에서 섹션을 지나는 인덱스의 행을 가져오도록 작성해주겠습니다.
data에서 배열을 가져온뒤, 주어진 섹션에서 텍스트를 가져온 다음 해당된 행 위치에서 텍스트를 읽어옵니다.

섹션의 헤더 타이틀 추가하기
섹션을 나누고 data 배열을 추가하여 cell을 읽어오는 단계까지 완료했습니다.
완벽한 모습을 구현하기위해 섹션별로 나뉜 헤더에 이름을 추가해주겠습니다.
해당 함수의 위치는 ViewController 클래스 내부입니다.
Switch - Case 문을 활용해 Section별로 String타입의 값을 반환해 센션 헤더의 이름으로 지정 할 수 있습니다.

실행결과

'2022_iOS 앱 개발자 워크숍 > 3, App' 카테고리의 다른 글
| ViewController 화면 이동(전환) (2) | 2022.01.20 |
|---|---|
| Table View Header Title UI 변경 (2) | 2022.01.19 |
| Table View (0) | 2022.01.18 |
| Table View 생성하기 (0) | 2022.01.18 |
| Table View 이론 (0) | 2022.01.17 |




댓글