View Controller Scene에서 다른 View Controller Scene으로 이동하는 3가지 방법을 알아보겠습니다.
1, Present 방식
2, Navigation + Push 방식
3, Navigation + Segue 방식
1, Present 방식
먼저 초록색의 View Controller 하나를 추가하겠습니다.

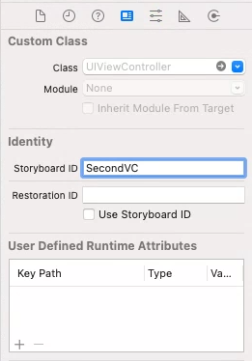
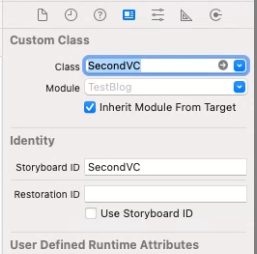
그리고 초록색의 ViewController를 선택한 후 identity Inspector에서 Identity를 설정해주겠습니다.
저는 SecondVC라고 설정했습니다.

이동을 하게 해줄 오브젝트가 하나 필요하겠죠?
첫 번째 ViewController에서 SecondVC로 이동하게 해줄 버튼을 하나 추가하겠습니다.

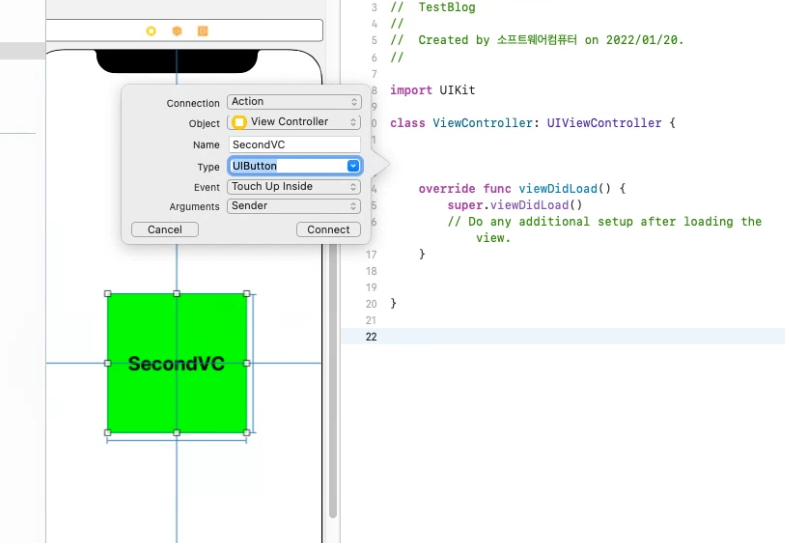
Assistant를 눌러 ViewController.Swift 파일을 열고, 버튼을 선택해 Class 안으로 드래그 앤 드롭하겠습니다.
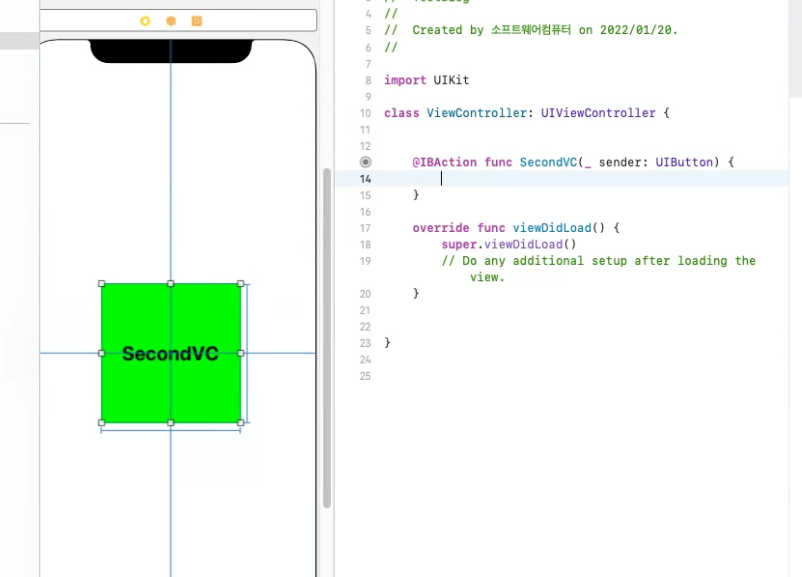
버튼에 대한 Action 함수가 연결된 것을 확인할 수 있습니다.


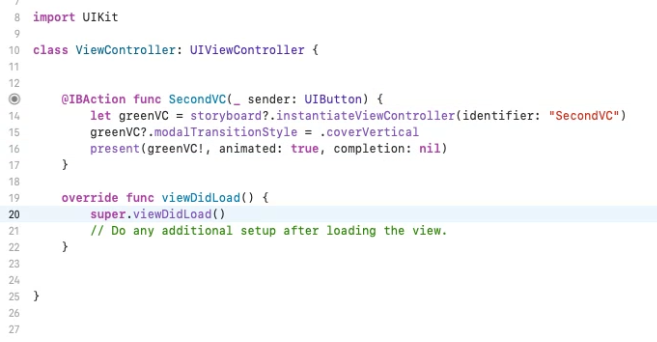
이어서 코드 작성을 하겠습니다.
첫 줄에 stroyboard.instantiateViewController는 StoryBoard에 데이터를 초기화시키는 메서드로
identifier로 어떤 VC에 대한 초기화를 시킬 것인지를 지정할 수 있습니다.
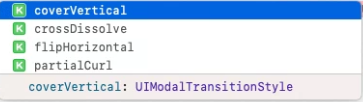
다을 줄은 화면 이동(전환) 시에 어떤 스타일로 이동할 것인지를 정하는 것입니다.
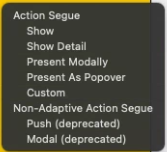
아래 사진과 같이 총 4개의 방식이 있습니다. (한 번 씩 직접해보시는 것도 좋을것 같습니다.)

마지막 줄은 화면 이동에 대해 animated(애니메이션) 기능을 할 것인지에 대한 설정과
completion(동작이 끝날 때 할 행동)에 대해 설정하는 코드가 되겠습니다.
[completion은 기본값이 nil로 설정되어 있어, 생략이 가능합니다.]

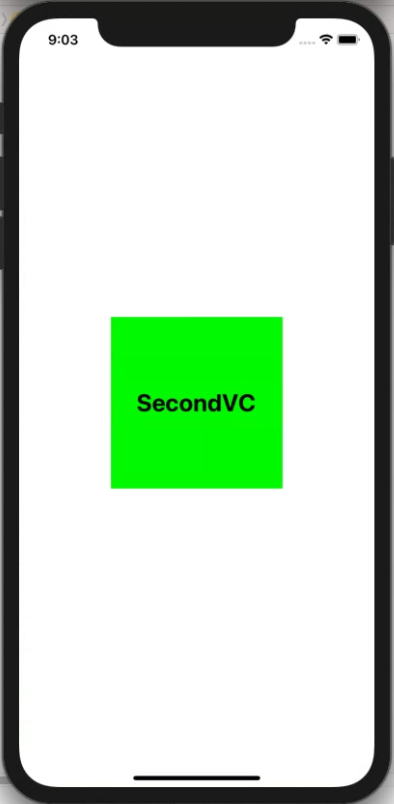
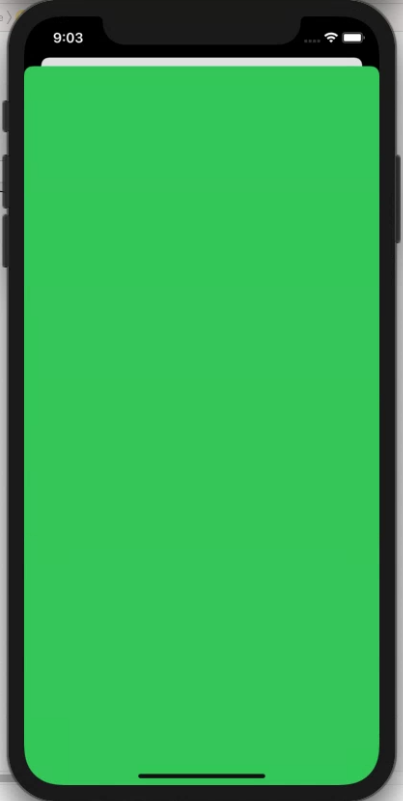
그럼 이제 실행을 해볼까요?
사진으로 확인해서 애니메이션 기능은 볼 수 없지만 성공적으로 화면 이동이 되었습니다.


SecondVC에서 첫 번재 ViewController로 돌아가는 방법
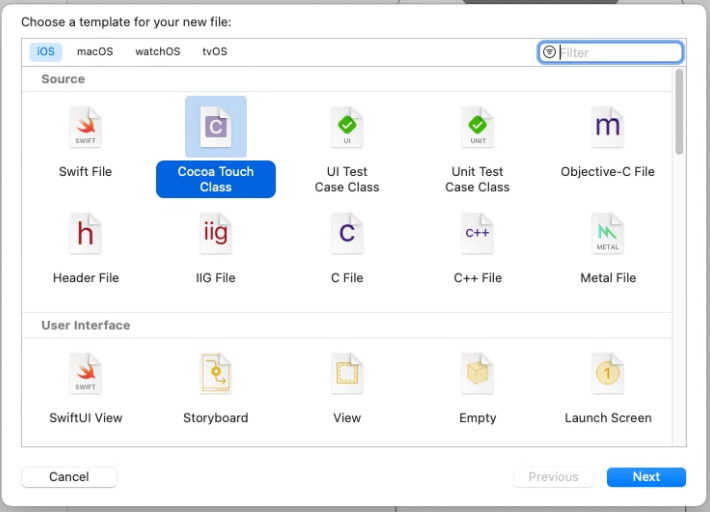
먼저 Cocoa Touch Class로 파일하나를 만들겠습니다.

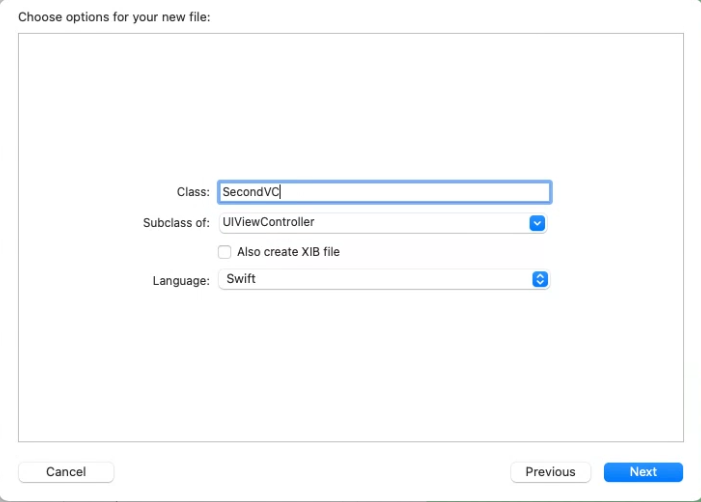
SecondVC라는 이름의 파일로 만들겠습니다.

SecondVC를 선택하고 SecondVC.swift 클래스 파일과 연결하겠습니다.

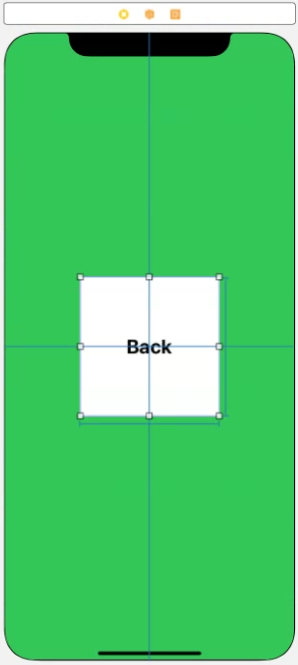
SecondVC에 뒤로가는 Back 버튼을 하나 만들겠습니다.

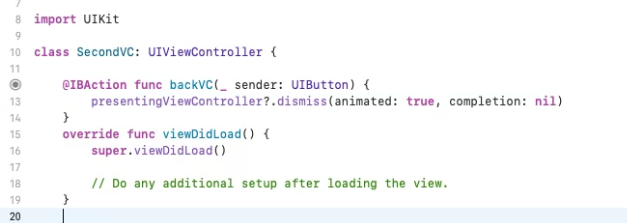
Assistant를 통해 SecondVC.swift 파일을 열고 버튼을 Action 아울렛으로 연결해주겠습니다.
dismiss라는 메서드를 통해 이전의 VC로 넘어가는 코드를 작성하겠습니다.
[completion은 기본값이 nil로 설정되어 있어, 생략이 가능합니다.]

정상적으로 작동되는지 실행해보겠습니다.
오류없이 정상적으로 작동하는 것을 확인 할 수 있습니다.


2, 네비게이션 컨트롤러 + Push
두 번째 방법입니다!
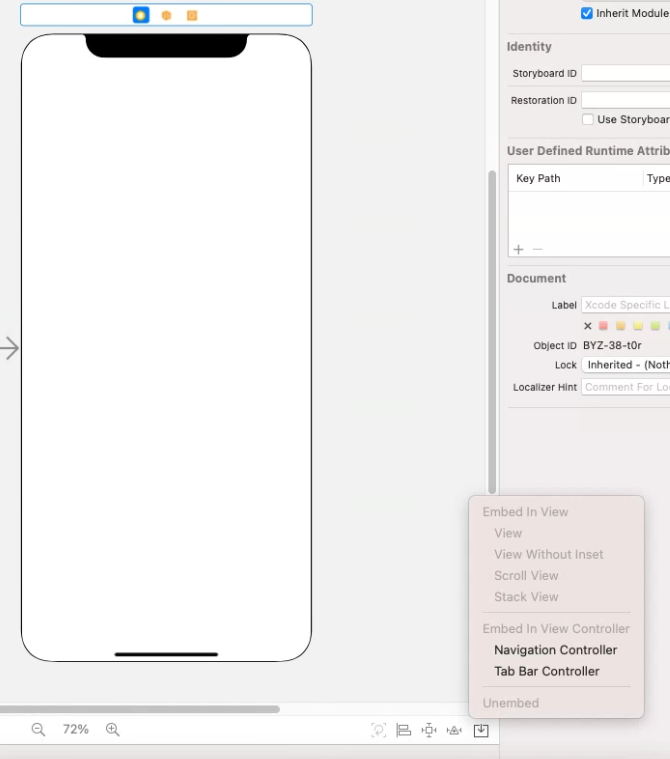
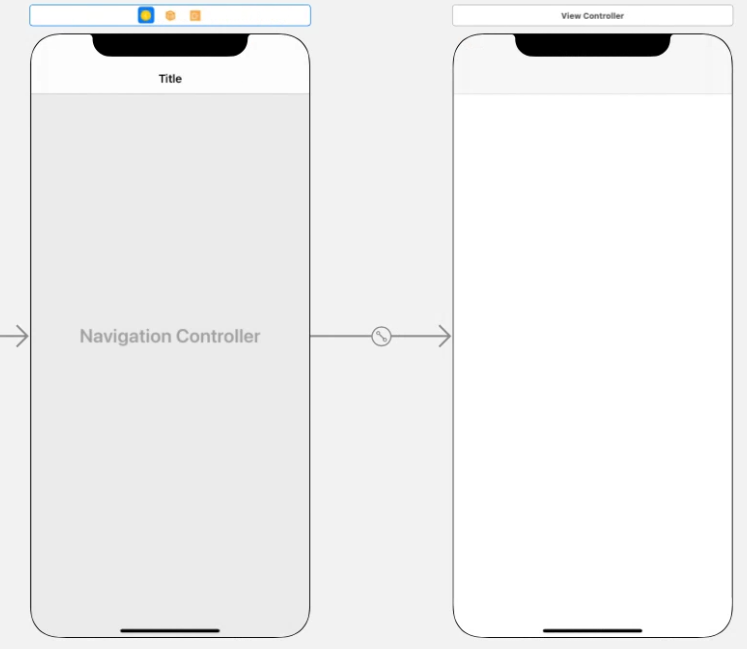
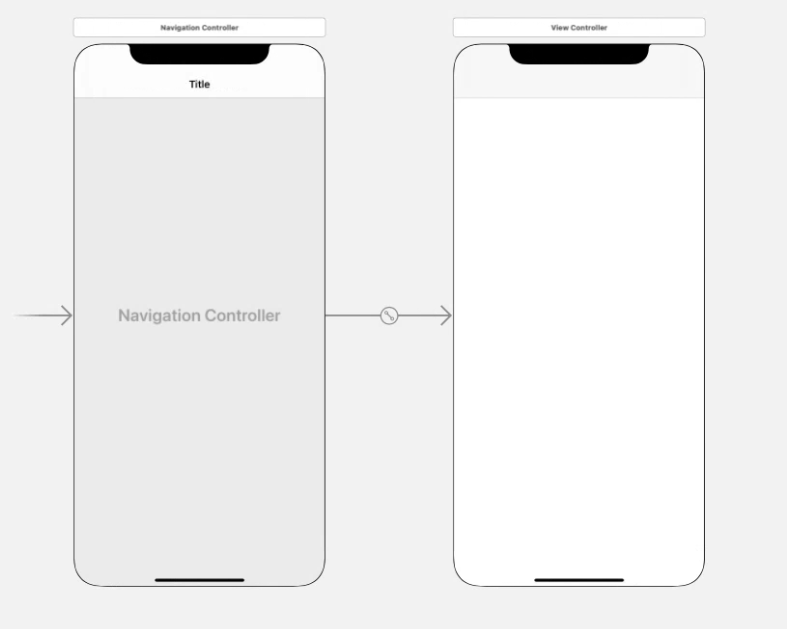
ViewController를 선택한 후 Embed In 버튼을 클릭한 뒤, Navigation Controller를 클릭 하겠습니다.

그럼 옆에 또 다른 ViewController가 하나 생성됩니다.
Navigation Controller는 "계층적 내용을 탐색하기 위한 스택 기반 체계를 정의하는 컨테이너 뷰 컨트롤러" 라고
정의됩니다.
(VC들 간의 화면 이동에 있어 핵심적이며 여러장의 화면이 한 화면에 나타게되는 이유라고도 하네요..)

이어서 다른 VC로 넘어가기 위한 버튼을 하나 만들어주겠습니다.

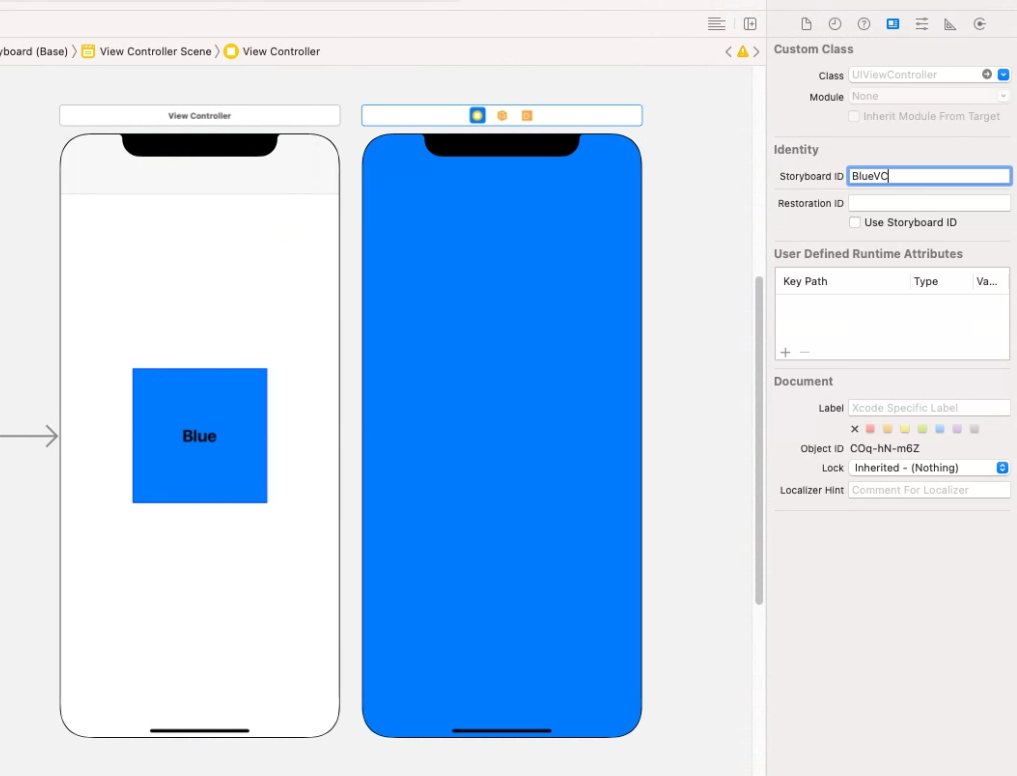
VC를 이동하기 위한 두 번째 ViewController를 만들고
identity를 BlueVC로 지정하겠습니다.

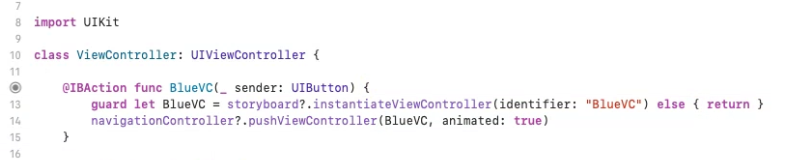
Present 방식과 동일하게 버튼을 ViewController.swift 파일에 Action으로 잡아주고 코드를 작성하겠습니다.
guard let을 사용해 BlueVC의 값이 nil값이면 함수를 끝내고, nil이 아니면 BlueVC값을 사용해
[ navigaionController?.pushViewController(BlueVC, animated: true) ] 부분을 통해 화면 이동이 가능한 코드입니다.

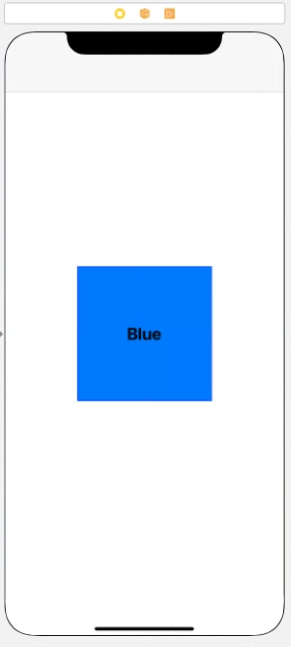
실행해보겠습니다.
정상적으로 작동이 되며, Navigation Controller로 인해 뒤로 돌아오는 버튼은 만들 필요가 없습니다.


3, 네비게이션 컨트롤러 + Segue
마지막은 네비게이션 컨트롤러와 Segue를 활용한 방법입니다.
네이게이션 컨트롤러와 push를 활용한 방법과 동일하게
첫 번째 ViewController에 네비게이션 컨트롤러를 적용하겠습니다.

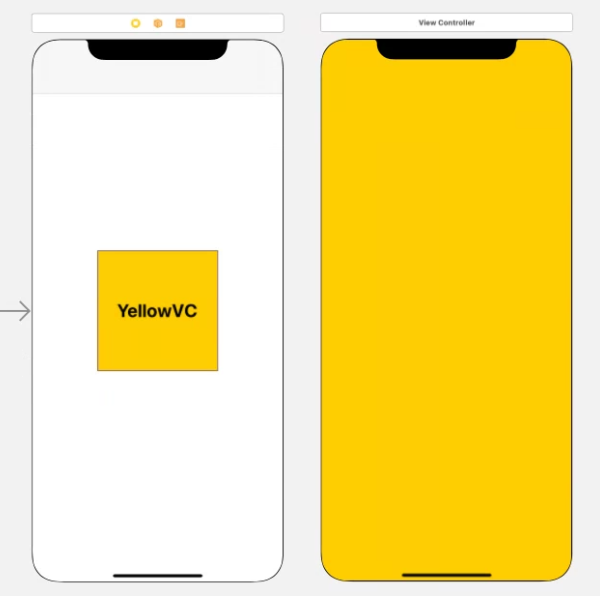
두 번째 ViewController로 넘어가기 위한 버튼과 두 번째 ViewController을 생성하겠습니다.

이어서 YellowVC 버튼을 선택하고 두 번째 VC에 드래그 앤 드롭 하겠습니다.
그럼 Action Segue라는 항목이 나타납니다.
먼저 show를 선택하고 바로 실행해보겠습니다.

그럼 별 다른 코드 작성도 필요없이 버튼을 클릭하는 순간 화면이 이동됩니다.
정말 간편하네요 :)


다른 Action Segue도 한 번 선택해보겠습니다.
차이가 보이시나요? 화면의 방식이 바뀐것이 한 눈에 보입니다.
상황과 취향에 맞게 항목을 선택해 사용하면 될 것 같습니다.


내용출처
Present 방식
https://www.youtube.com/watch?v=P1MHsXpVLcc&list=PLJqaIeuL7nuF9UoSxZLxIl3GC5WmeMSSU&index=65
https://www.youtube.com/watch?v=ZcmRJ2ptshU&list=PLJqaIeuL7nuF9UoSxZLxIl3GC5WmeMSSU&index=66
네비게이션 컨트롤러 + Pusth
https://www.youtube.com/watch?v=cXItHgr7iBY&list=PLJqaIeuL7nuF9UoSxZLxIl3GC5WmeMSSU&index=67
네비게이션 컨트롤러 + Segue
https://www.youtube.com/watch?v=tNKQCcd5DuU&list=PLJqaIeuL7nuF9UoSxZLxIl3GC5WmeMSSU&index=67
'2022_iOS 앱 개발자 워크숍 > 3, App' 카테고리의 다른 글
| TableView : Custom Cell (0) | 2022.01.22 |
|---|---|
| ViewController 전환(이동) 시 데이터 이동 (0) | 2022.01.21 |
| Table View Header Title UI 변경 (2) | 2022.01.19 |
| Table View 생성하기 2 ( 중첩 배열 사용 ) (0) | 2022.01.19 |
| Table View (0) | 2022.01.18 |




댓글