SwiftUI란?
- SwiftUI는 모든 Apple 플랫폼에 대한 사용자 인터페이스를 선언하는 현대적인 방법입니다.
- 그 어느 때보다 빠르게 아름답고 역동적인 앱을 만듭니다. 즉, 말 그대로 UI를 만드는 새로운 방법!
SwiftUI의 장점
- 간단하고 깔끔한 코드 작성 가능
- 실시간 미리 보기 제공
SwiftUI의 단점
- iOS13, Xcode11 이후 버전만 지원
SwiftUI View파일
-SwiftUI 뷰 파일은 두 가지 구조체를 선언합니다.
1, View 프로토콜을 준수하며 뷰의 콘텐츠와 레이아웃을 묘사
2, 해당 View에 대한 Preview를 선언
ContentView.swift
- 기본으로 만들어져있는 ContentView.swift에서는 Text를 통해 설명을 작성할 것입니다.
- ContentView에서는 스택을 사용한 View 결합을 할 것입니다.
- 스택에는 총 3가지 종류가 있습니다.
1, HStack : (Horizontal Stack) 수평 스택
2, VStack : (Vetical Stack) 수직 스택
3, ZStack : Z 축을 기준으로 View를 쌓는 스택
- Text를 작성하는 방법은 간단합니다.
- Text 괄호 안에 작성하고 싶은 메시지를 작성하고, modifier를 통해 폰트나 글씨 색과 같은 속성을 변경합니다.


- HStack 안의 Text 사이에 Spacer()를 작성해주면, 텍스트 뷰가 최대한 멀리 떨어지게 됩니다.


CircleImage.swift (ImageView)
- 관광지에 대한 사진을 넣기 위해 ImageView를 작성할 SwiftUI View파일을 추가합니다.
- Assets 폴더에 준비한 이미지를 추가해줍니다.
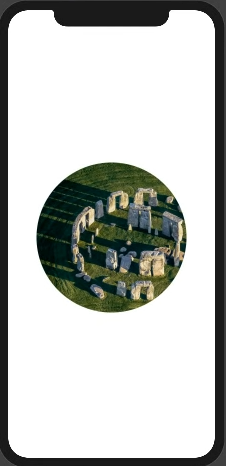
- 이미지의 크기를 사용자에 의해 조절할 수 있도록 .resizable 메서드를 선언해줍니다.
- 이미지 옵션을 fit으로 설정해주고, 크기를 지정해줍니다. (resizable 메서드를 먼저 작성해야 나머지 설정이 적용됩니다.)
- 마지막으로 사진을 원형으로 하기 위해 clipShape 속성을 Circle로 지정합니다.


MapView.swift
- Mapkit을 사용하기 위해 SwiftUI View 파일을 추가해줍니다.
- Mapkit을 Import하고, 지도에 지역정보를 갖는 private state 변수를 만들어 줍니다.
- state변수 region 앞에 $를 붙이면 뷰에 바인딩할 수 있습니다.
- 제대로 작성을 하였는데, Preview에 Maps이 나타나지 않습니다.


- 소스코드 자체에 오류가 있나 싶어 아래와 같이 UIViewRepresentable을 프로토콜로 채택하는 소스를 작성해봅니다.
- makeUIView와 updateUIView 메서드를 작성해주지 않으면 오류가 발생하기 때문에 2개의 메서드를 추가해줍니다.

- 그래도 Preview에 Maps이 나타나지 않아 많은 시도를 해본 결과 Simulator의 iPhone 버전을 11로 바꾸니 나타났습니다.
ContentView.swift
- 다시 처음 ContentView.swift로 돌아와 3개의 View를 결합할 것입니다.
- 큰 틀로 VStack을 추가하고 VStack 안에 MapView, CircleImage View를 작성해줍니다.
- 이어서 View에 맞는 modifier를 작성해줍니다.

최종 실행 화면

내용출처, 참고
[iOS] SwiftUI 기초 - 공식 튜토리얼 정리(1)
새로운 프로젝트에 SwiftUI를 사용해보기 위해 블로그에 SwiftUI를 정리해보려 합니다. ㅎㅎ 조금 찾아보니까 애플이 정리해 놓은 공식 튜토리얼이 잘 되어 있더라구요? 혹시나 영문으로 공부하고
lsh424.tistory.com
스위프트[SwiftUI] - Image 사용하기
Image 사용하기 SwiftUI에서 Image를 삽입하기 위해서 일단 이미지를 1개 준비했습니다 제 사진의 경...
blog.naver.com
https://jeongupark-study-house.tistory.com/169
SwiftUI - tutorial(Creating and Combinding Views)
Apple에서 제공하는 SwiftUI tutorial을 공부하면서 작성한 내용입니다. SwiftUI는 Apple에서 제공한 신규 UI 작성 방식으로 선언적 구문을 사용하므로 사용자 인터페이스의 기능을 명시하기만 하면 됩니
jeongupark-study-house.tistory.com
'iOS > SwiftUI' 카테고리의 다른 글
| Animation (0) | 2022.08.18 |
|---|---|
| ActionSheet (0) | 2022.08.11 |
| Alert (알림 메시지) (0) | 2022.08.10 |



댓글