Animation
버튼을 클릭할 때마다 화면 또는 이미지가 커지는 효과 (CGFloat와 .ScaleEffect)
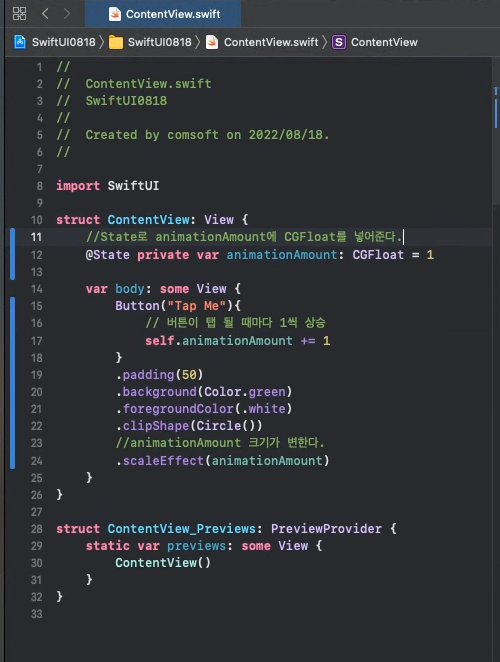
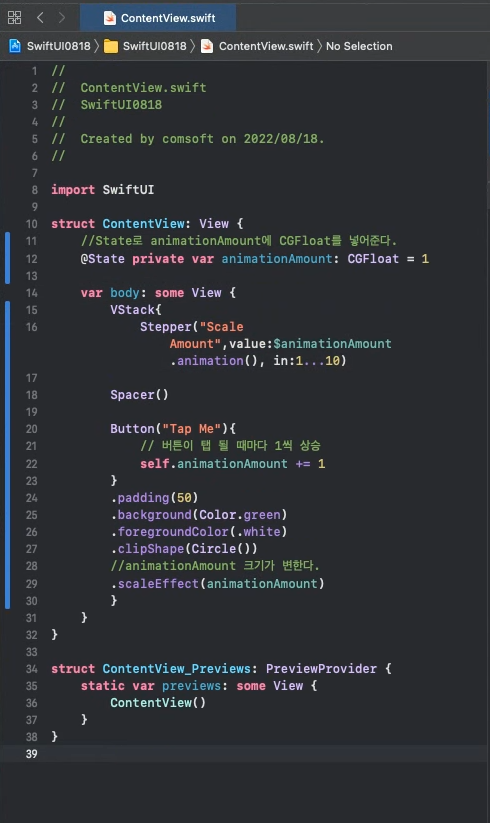
소스코드
struct ContentView: View {
//State로 animationAmount에 CGFloat을 넣어준다
@State private var animationAmount: CGFloat = 1
var body: some View {
Button("Tapl Me") {
//버튼이 탭 될때마다 +1씩 상승한다
self.animationAmount += 1
}
.padding(50)
.background(Color.green)
.foregroundColor(.white)
.clipShape(Circle())
//animationAmount 크기가 변한다.
.scaleEffect(animationAmount)
}
}
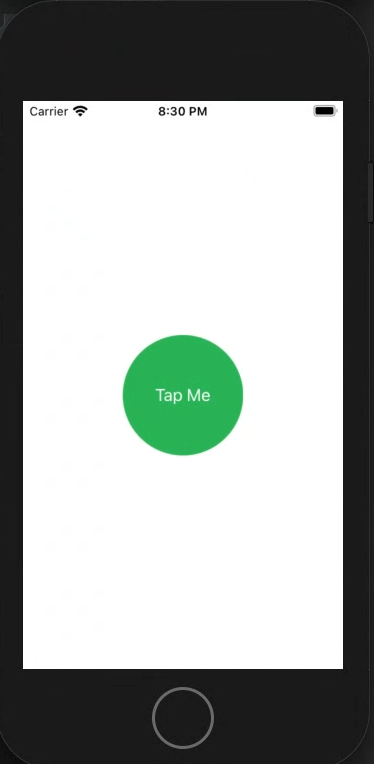
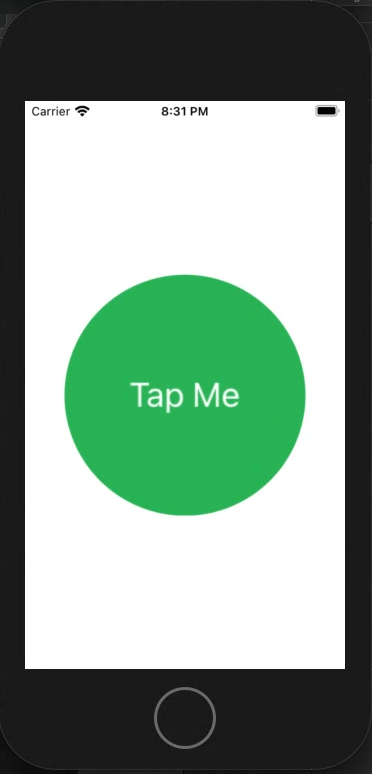
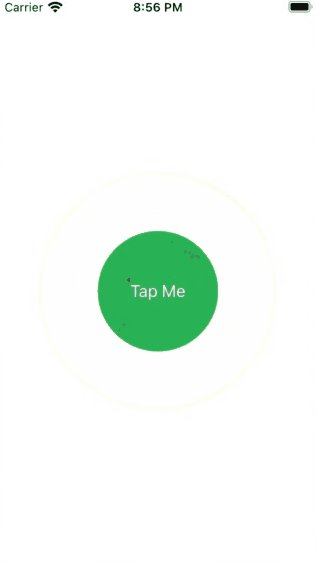
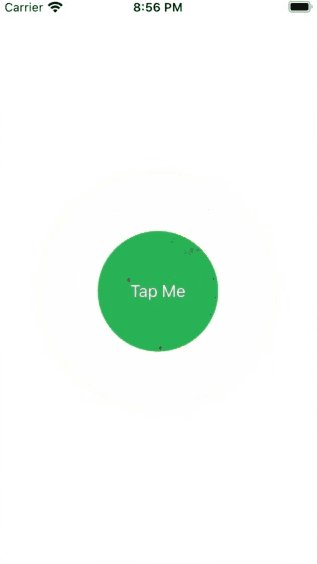
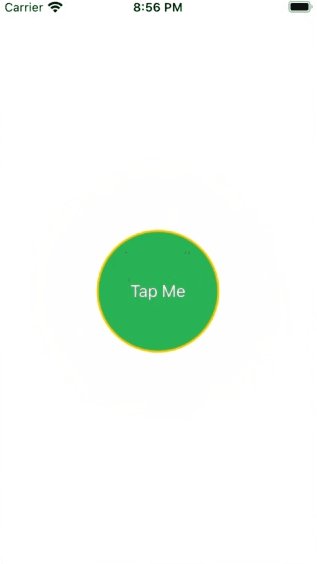
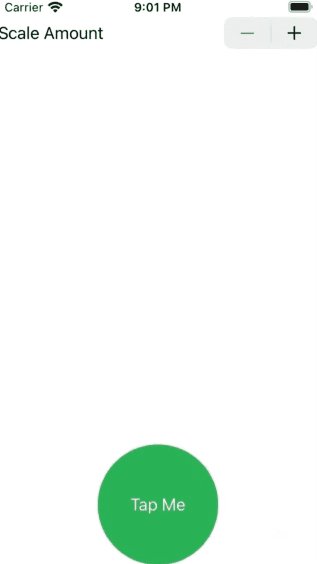
소스코드 실행결과



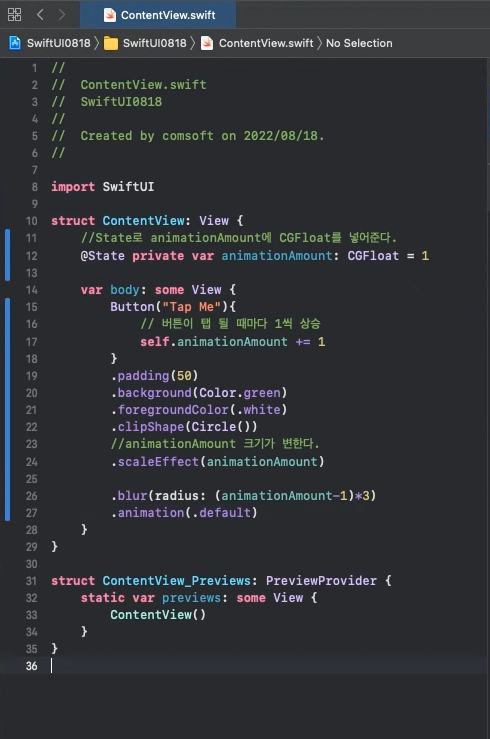
- 기본 소스에 Animation을 추가해보겠습니다.
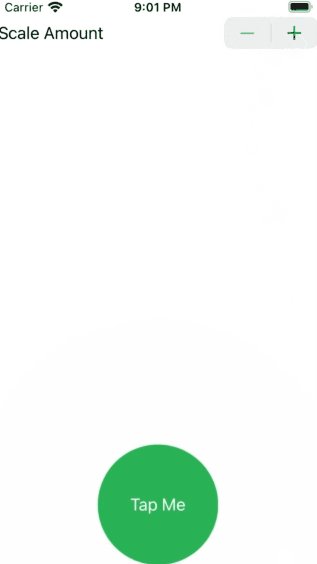
- 버튼이 커지는 애니메이션이 추가되고, 흐림 처리가 되었습니다.



Animation 커스터마이징
- Animation 효과를 지정하는 방법에는 다양한 옵션이 있습니다.
1, 기본 애니메이션 효과
.animation(.default)
2, 버튼이 끝에 가까워질수록 느려지는 효과
.animation(.easeOut)
3-1, 초를 지정해주고 효과 받기 (지정한 초 동안 효과 실행)
.animation(.easeinOut(duration: 2))
3-2, 초를 지정해주고, 딜레이 적용하기 (지정해준 초 이후에 효과 실행)
.animation(Animation.easeinOut(duration: 2))
.delay(1)
3-3, 초를 지정해주고, 원하는 만큼 바운스 효과
.animation(Animation.easeInOut(duration: 2)
.repeatCount(3, autoreverses: true) //3번 바운스함
3-4, 초를 지정해주고, 계속 바운스 효과
.animation(Animation.easeInOut(duration: 2)
.repeatForever(autoreverses: true) //끝없이 바운스함
4, 버튼을 누르면 바운스 하는 효과
- stiffness가 높을수록 바운스하는 속도가 빨라지고, damping이 낮을수록 바운스 횟수가 많아집니다.
.animation(.interpolatingSpring(stiffness: 50, damping: 1))
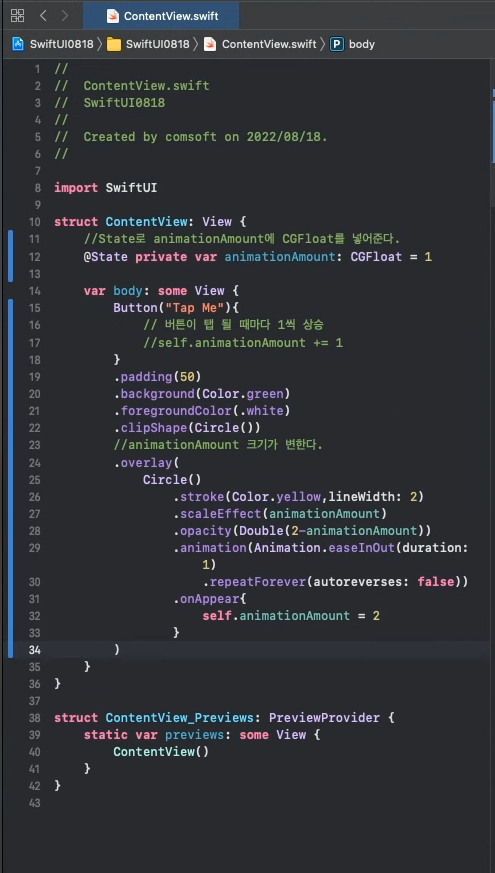
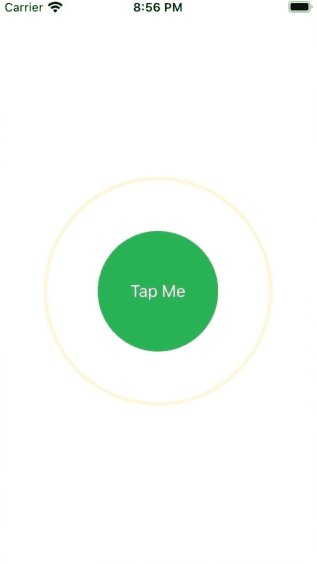
5, 버튼 주위에 원이 깜빡이는 오버레이 만들기
//animationAmount가 1이면 불트명이 1이고, 2이면 불투명도가 0이다
.opacity(Double(2 - animationAmount))

Animating bindings
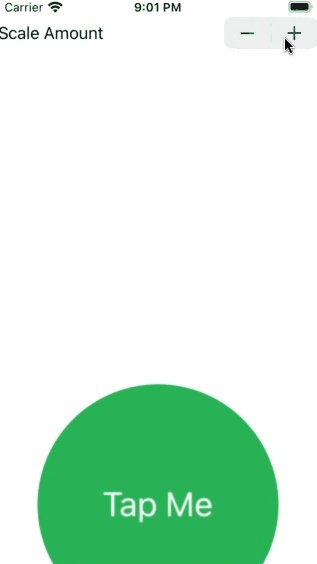
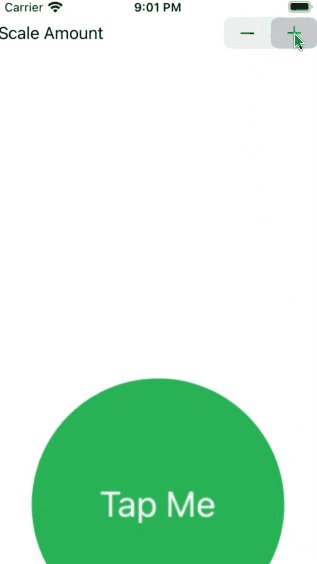
Stepper와 Animation을 연동시켜 버튼의 크기 조절하기


- Stepper를 누를 때마다 디버그 로그를 확인하고 싶을 때
struct ContentView: View {
@State private var animationAmount: CGFloat = 1
var body: some View {
print(animationAmount) //print만 추가해주면 런을 할 수 없지만,
return VStack { //return을 추가하면 정상적으로 런이 가능하다.
Stepper("Scale Amount", value: $animationAmount.animation(),
in: 1...10)
{...}Creating explicit animations / 3D 효과 주기
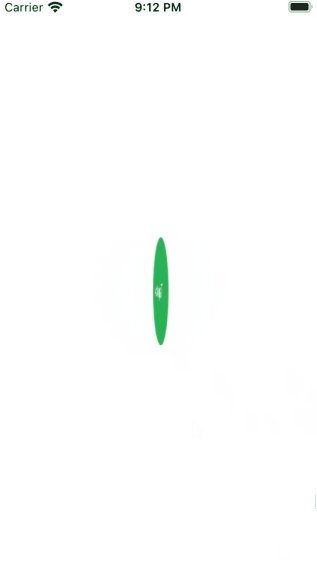
- 버튼을 탭 하면 3D 효과로 회전하게 만드려고 합니다.
- 여기에는 rotation3DEffect()뷰가 회전하는 방식을 결정하는, 축뿐만 아니라 각도 단위의 회전량을 제공할 수 있는 또 다른 새로운 수정자가 필요합니다.
- X 축 (수평)을 통해 뷰를 기울이면 위에서 아래로 회전
- Y 축 (수직)을 통해 뷰를 기울이면 왼쪽에서 오른쪽으로 회전할 수 있습니다.
- Z 축 (깊이)을 통해 뷰를 기울이면 왼쪽에서 오른쪽으로 회전할 수 있습니다.
- 이 작업을 수행하려면 수정할 수 있는 상태가 필요하며 회전 각도는 Double입니다.
@State private var animationAmount = 0.0- 다음으로 버튼 AnimationAmount이 Y 축을 따라 각도만큼 회전하도록 요청해야 합니다. 즉, 왼쪽에서 오른쪽으로 회전합니다.
.rotation3DEffect(.degrees(animationAmount), axis: (x: 0, y: 1, z: 0))
- 이제 중요한 부분입니다. 버튼의 동작에 코드를 추가하여 AnimationAmount를 탭할 때마다 '360'을 추가합니다.
- self.animationAmount += 360 이것을 작성하면, 버튼에 Animation 수정자가 연결되어 있지 않았기 때문에 withAnimation()클로저를 버튼 내에 할당해주고 사용하면 SwiftUI는 새 상태로 인한 모든 변경 사항이 자동으로 Animation 되도록 읽어드립니다.
Button("Tap Me") {
withAnimation {
self.animationAmount += 360
}
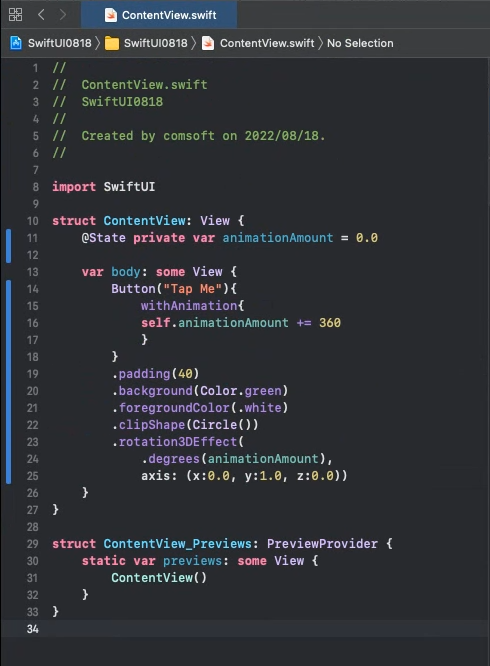
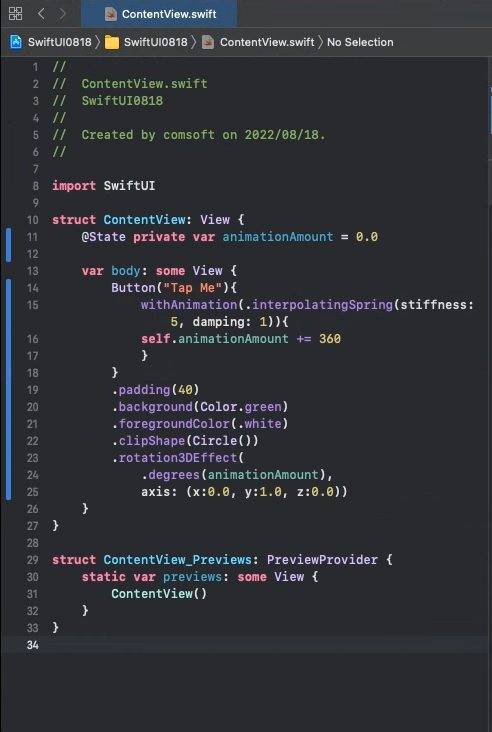
}struct ContentView: View {
@State private var animationAmount = 0.0
var body: some View {
Button("Tap Me") {
withAnimation {
self.animationAmount += 360
}
}
.padding(40)
.background(Color.green)
.foregroundColor(.white)
.clipShape(Circle())
.rotation3DEffect(
.degrees(animationAmount),
axis: (x: 0.0, y: 1.0, z: 0.0))
}
}

- withAnimation() 다른 곳에서 사용할 수 있는 모든 동일한 Animation을 사용하여 Animation 매개 변수를 제공할 수 있습니다.
- 예를 들어 다음 withAnimation()과 같은 호출을 사용하여 스프링 애니메이션(회전효과)을 사용하도록 만들 수 있습니다.
withAnimation(.interpolatingSpring(stiffness: 5, damping: 1)) {
self.animationAmount += 360
}

내용 출처 및 참고
https://seons-dev.tistory.com/39
SwiftUI : Animation #1
Animation 에 대해 알아보도록 합시다. Animation #1 버튼을 클릭할때마다 화면 또는 이미지가 커지는 효과를 주는것은 CGFloat 와 .scaleEffect 를 사용해야합니다. struct ContentView: View { //State로 anima..
seons-dev.tistory.com
'iOS > SwiftUI' 카테고리의 다른 글
| ActionSheet (0) | 2022.08.11 |
|---|---|
| Alert (알림 메시지) (0) | 2022.08.10 |
| SwiftUI 공식 튜토리얼 (0) | 2022.08.08 |



댓글