이번에는 테이블 뷰에서 커스텀 셀을 이용하는 방법에 대해 알아보겠습니다.
TableView에 대한 코드 작성과 생성방법은 아래 주소를 참고하시면 되겠습니다.
https://seagreen83.tistory.com/121?category=996020
https://seagreen83.tistory.com/123?category=996020
테이블 뷰에 셀을 추가하고 셀의 Identifier를 지정하겠습니다.
저는 "cell" 이라고 지정했지만, 다른 이름을 사용해도 상관없습니다.
그리고 cell 안에 항목을 표시할 Label과 항목의 사진을 표시할 UIImageView를 추가하겠습니다.

그리고 Custom Cell을 사용하기 위한 아웃렛을 담당할 swift 파일을 하나 만들겠습니다.
[ File > New > File... > Cocoa Touch Class ] 순서로 접근해주시면 됩니다.
이후 주의해야할 점으로 Class의 이름을 정하는 화면이 나오는데,
Subclass를 UITableViewCell로 지정해줘야 합니다.

테이블 뷰의 셀을 선택하고, Custom Class를 방금 만든 CustomTableViewCell로 지정해줘야
CustomTableViewCell.swift에서 아웃렛을 생성할 수 있습니다.

이제 cell 안에 Label과 IamgeView를 CustomTableViewCell 안에 아웃렛으로 추가해줄텐데,
Main.stotyboard에서 Assistant를 아무리 눌러도 ViewController.swift가 나올겁니다.
(저도 이것때문에 상당히 답답했습니다..)
Main.storyboard 화면에서 Add Editor On Right 버튼을 눌러서 해결할 수 있습니다.
※ 오른쪽 상단에 위치해 있습니다.

그럼 이렇게 CustomTableViewCell 화면을 띄울 수 있습니다.

Label과 ImageView를 아웃렛으로 잡아주겠습니다.

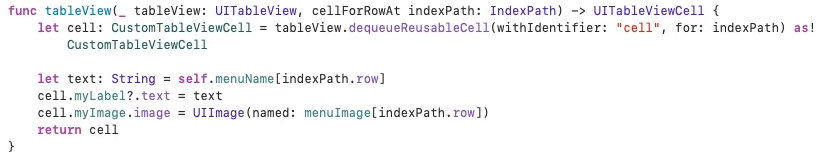
TableView Cell 반환에 관한 코드 부분입니다.
지금은 CustomTableViewCell에 대한 Label과 Image를 사용할 것이기 때문에
cell에 대한 클래스를 CustomTableViewCell로 지정해주고,
indexPath 부분을 CustomTableViewCell에 대한 사용하기 위해 타입캐스팅을 했습니다. ( 안하면 UITableViewCell )
myLabel의 text 값으로는 menuName 배열의 값을,
myImage의 image 값으로는 menuImage 배열의 값으로 초기화 해주었습니다.

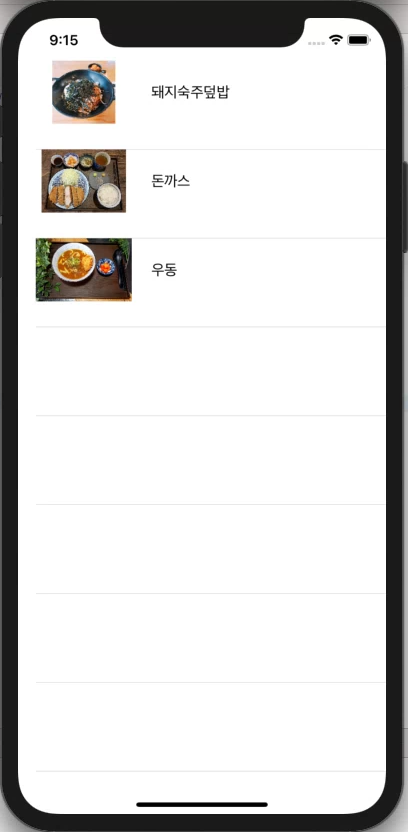
시뮬레이터를 통해 실행시켜 보겠습니다.
정상적으로 실행되었네요, Image의 크기는 따로 제약을 추가하지 않아 각각의 사진마다 다르지만
오류없이 Custom Cell이 적용된 것을 확인 할 수 있습니다.

내용출처 = https://etst.tistory.com/105
'2022_iOS 앱 개발자 워크숍 > 3, App' 카테고리의 다른 글
| 맛집 소개 앱 만들기 [2] (0) | 2022.01.24 |
|---|---|
| 맛집 소개 앱 만들기 [1] (0) | 2022.01.24 |
| ViewController 전환(이동) 시 데이터 이동 (0) | 2022.01.21 |
| ViewController 화면 이동(전환) (2) | 2022.01.20 |
| Table View Header Title UI 변경 (2) | 2022.01.19 |




댓글