이번에는 포스팅 했던 글들의 내용을 위주로 앱을 만들어보겠습니다.
총 3개의 단계로 이루어지며, 처음부터 만들어가는 과정이 아닌
어느정도 완성된 결과물에 대한 순서를 정리하며 복습하는 목적으로 글을 작성한다는 점 양해바랍니다.
화면전환
지난 글에 이어 두 번째 ViewController 입니다.
DataViewController라는 이름으로 생성한 ViewController이며, 첫 번째 ViewController에 TableViewCell을 선택한 상태로
DataViewController에 드래그 앤 드롭 해 Segue를 연결하였고
실행 시 cell을 터치하여 화면을 전환 할 수 있게 했습니다.

원래는 첫번째 ViewController에서 네비게이션 컨트롤러를 생성했어야하는데
저는 앱을 다 만들고나서야 네비게이션 컨트롤러 만들지 않은것을 인지했습니다.
저는 네비게이션 컨트롤러가 없는 상태로 진행하는 것이며, 혹시 이 글을 보고 앱을 만들고 계신다면 추가해주시면 됩니다. :)
Main.Storyboard
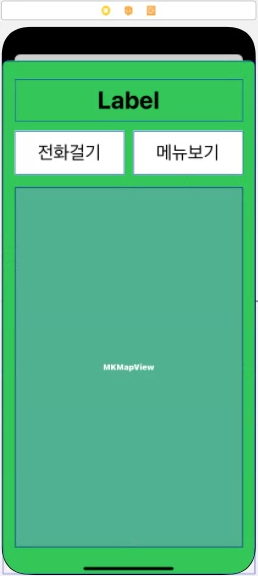
ViewController 두 번 째 ViewContorller로 Segue를 연결하면 View 하나가 추가됩니다.
배열의 섹션을 선택하면 해당 섹션에 대한 정보를 알려주는 씬이기 때문에,
음식점 이름을 나타낼 Label과
전화걸기, 메뉴보기 기능을 구현할 버튼을 하나씩 추가하겠습니다.

이전 씬에서 데이터 값 받아오기
다음은 코드작성 입니다.
음식점의 이름을 받아올 UILabel을 아웃렛으로 연결하겠습니다.

MapKitView를 구현하기 전에 앞서, 이전의 Text 값을 Label로 받아오는 기능먼저 구현하겠습니다.
text 값을 받아 저장할 수 있는 변수 TextToSet 생성하겠습니다.

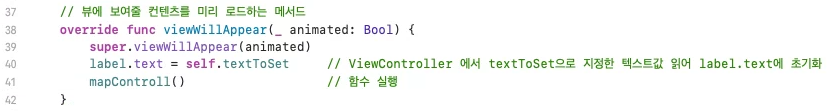
그리고 뷰가 보여주는 컨텐츠를 미리 로드하는 메서드를 작성하고,
받아온 변수의 값을 아웃렛으로 만들어놓은 label에 text 값으로 저장하는 코드도 작성하겠습니다.

이제 다시 ViewController.swift 파일로 돌아가 값을 넘겨주는 코드를 작성해야합니다.
ViewController.swift 파일 아랫부분에 작성하겠습니다.
-
prepare 메서드를 이용하여 segue.destination 객체를 DataViewController 타입으로 다운캐스팅 할 수 있을때,
cell.textLabel의 text값을 DataViewController의 textToSet 변수로 넘겨줍니다.
여기서 우리는 cell에 값을 넘기기때문에 cell에 대한 guard let 부분도 작성 해줘야합니다.

그럼 실행을 한 번 해보겠습니다.
선택한 섹션에 해당하는 음식점 이름이 Label에 출력되는 것을 확인 할 수 있습니다.



MapKitView
이전 씬에서 데이터 값을 받아오는데 성공했으니
MapKitView를 View에 추가하고 MapKitView에 대한 코드작성을 시작하겠습니다.

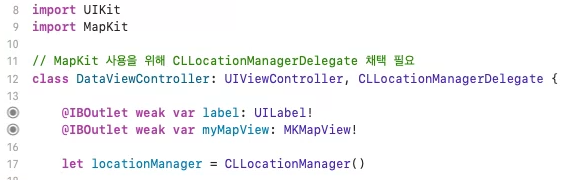
MapKit을 import하고, CLLocationManagerDelegate를 프로토콜로 채택한 뒤
locationManager라는 이름의 상수에 CLLocationManager 메서드를 초기화시키겠습니다.

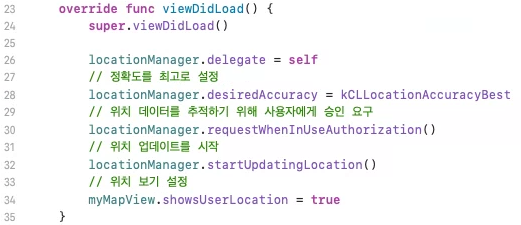
이어서 view를 읽는 순간 작성된 동작을 수행하는 viewDidLoad에 locationManger의 기능구현 코드를 작성하겠습니다.

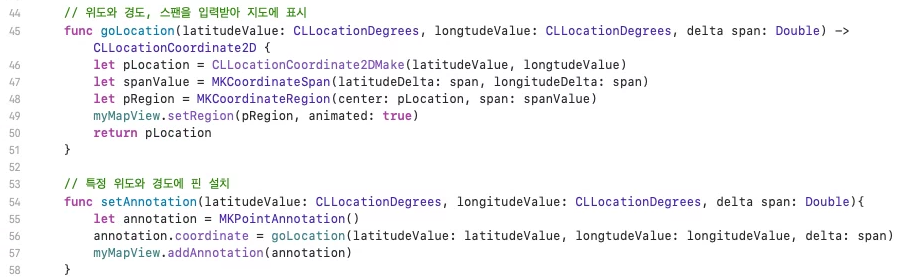
다음으로는 위도와 경도에 따라 지도에 표시하고, 특정 위치를 잡는 메서드를 작성하겠습니다.

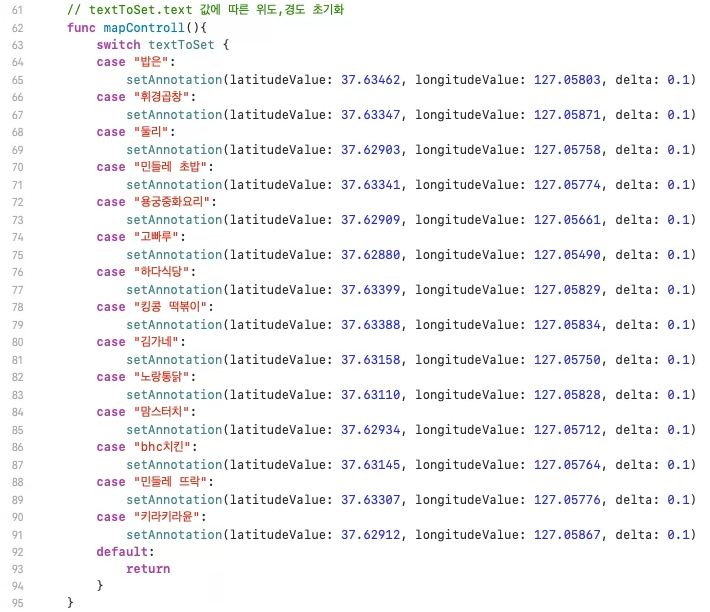
마지막으로는 각 섹션에 해당하는 위도와 경도를 입력해주는 코드를 작성하겠습니다.
우리는 테이블 뷰에서 읽혀지는 섹션에 대해 다른 위도, 경도 값이 달라지는 형태이기때문에,
textToSet에 저장된 음식점의 이름에 따라 위도, 경도 값을 초기화시키는 switch case 문을 함수로 구현하겠습니다.

그리고 mapControll 메서드를 미리 로드할 수 있도록, viewWillAppear 메서드에 작성해주겠습니다.

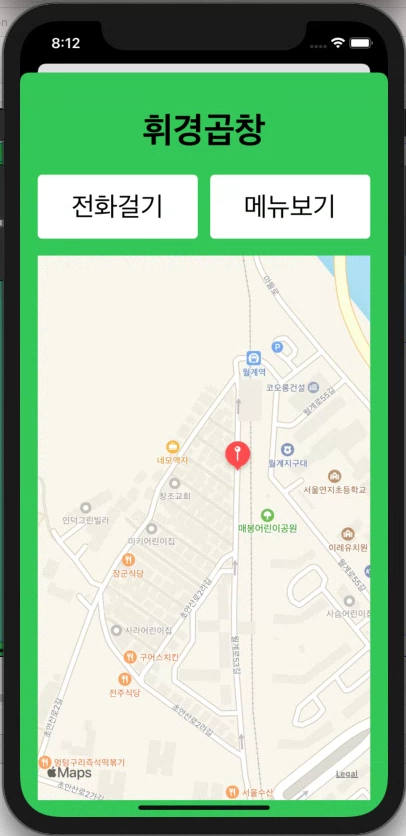
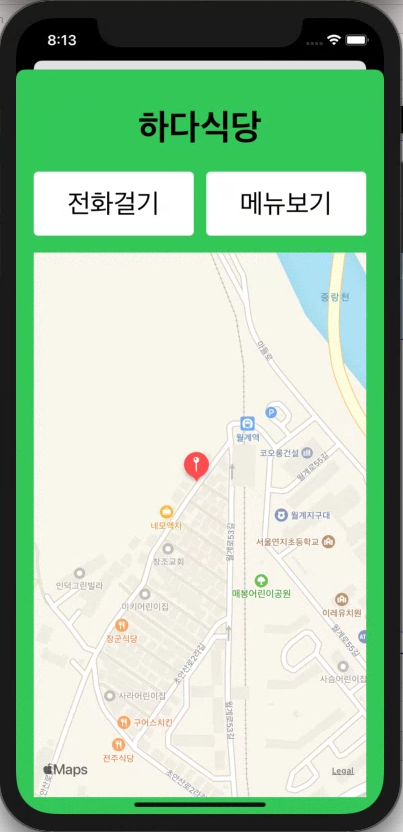
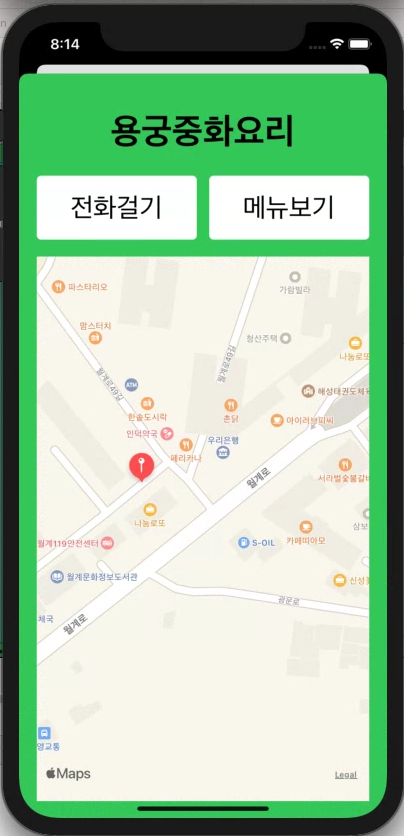
이제 실행시켜보겠습니다.
몇 개의 음식점의 위치값은 실제 위치보다 살짝 빗나간 느낌이 있지만, 위도와 경도 값을 다시 수정하면 될것 같습니다.



이번 포스팅에서 준비한 내용은 여기까지 입니다.
MapKit에 대한 내용을 자세히 다루면 너무 오래걸릴것같아 주석으로 처리하여 빠르게 진행했습니다.
전화걸기 기능 또한 이번 앱 개발에서 굳이 구현을 할 필요성을 못 느껴 구현하지 않았습니다.
전화걸기 기능과 MapKit에 대한 내용은 추후에 따로 포스팅해 다루겠습니다 :)
다음 포스팅에서는 TableView의 CustomCell을 활용한 메뉴보기 기능구현을 마지막으로 앱 만들기를 마무리하겠습니다.
'2022_iOS 앱 개발자 워크숍 > 3, App' 카테고리의 다른 글
| 맛집 소개 앱 만들기 [3] (0) | 2022.01.25 |
|---|---|
| 맛집 소개 앱 만들기 [1] (0) | 2022.01.24 |
| TableView : Custom Cell (0) | 2022.01.22 |
| ViewController 전환(이동) 시 데이터 이동 (0) | 2022.01.21 |
| ViewController 화면 이동(전환) (2) | 2022.01.20 |




댓글