맛집 소개 앱 만들기의 마지막 글입니다.
앱 만들기 포스팅은 처음부터 만들어가는 과정이 아닌,
어느정도 완성된 결과물에 대한 순서를 정리하며 복습하는 목적으로 글을 작성한다는 점 양해바랍니다.
화면 구성과 전환 방식
DataViewController에서 메뉴보기 버튼을 누르면 넘어갈 ViewController하나를 추가하겠습니다.
메뉴보기 버튼을 선택하고 새로운 VC(=MenuViewContoller) View에 드래그 앤 드롭해 Segue를 추가하겠습니다.
그리고 데이터를 연동시켜 메뉴를 표시할 Label을 추가하고, Label 아래 TableView를 생성하겠습니다.
※ Label에 이전 씬에서의 데이터를 받아오는 기능을 구현하고 이상없을 때 TableView를 생성해주시면 됩니다.※

Label에 이전 데이터 값 넘겨받기
먼저 세 번째 VC에 대한 Class부터 생성하겠습니다.
[ File > New > File.. > Cocoa Touch Class > Class 생성 ] 순서로 새로운 swift 파일을 생성하시면 됩니다.
저는 MenuViewController라는 이름으로 생성했습니다.
-
세 번째 VC를 선택하고, 방금 만든 MenuViewController를 Class로 지정하겠습니다.

MenuVC의 Assistant를 열어 Label을 아웃렛으로 연결하겠습니다.

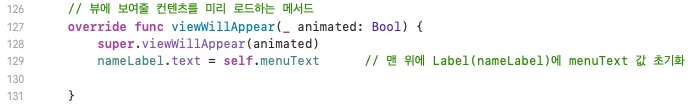
이전 VC에서 textToSet이라는 변수의 값을 넘겨받기 위한 menuText라는 변수를 하나 생성하고

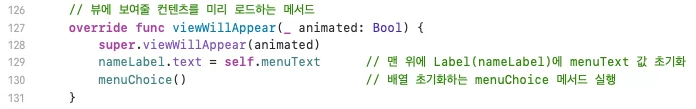
nameLabel의 text값을 menuText 변수의 값으로 저장할 수 있게 viewWillAppear 메서드를 작성하겠습니다.

그리고 DataViewController.swift로 넘어가겠습니다. ( 두 번째 VC에 대한 Class 파일 )
DataViewController Class에서 사용된, 선택된 섹션의 이름을 저장한 textToSet이라는 변수의 값을
다음 ViewController의 menuText라는 변수로 저장하는 코드를 작성했습니다.

그럼 정상적으로 작동이 되는지 실행해보겠습니다.
다음과 같이 두 번째 VC의 Label값이 그대로 출력된다면 정상적으로 구현된 것입니다.

TableView 생성
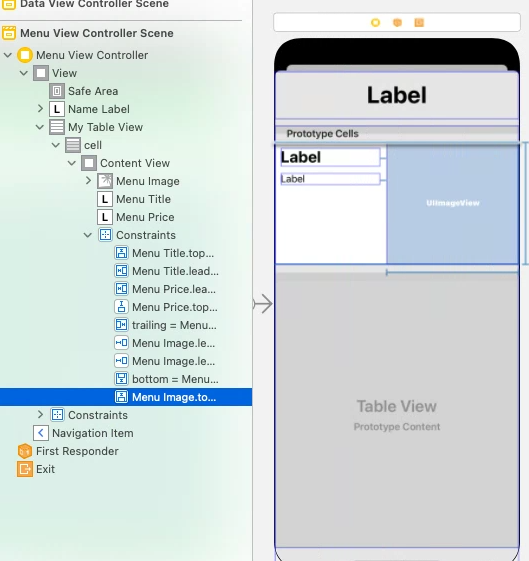
Label에 데이터 이동이 성공적으로 이루어졌다면 View에 TableView를 추가하겠습니다.
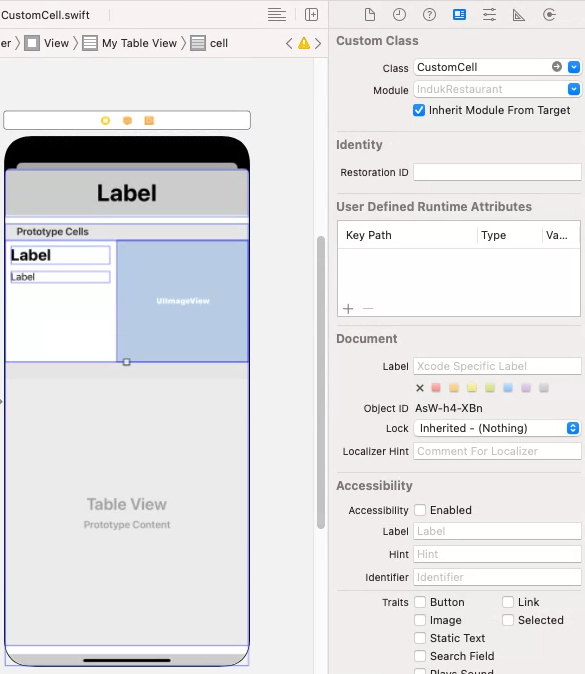
TableView안에 TableViewCell을 추가하고 Cell의 Identifier를 "cell"로 지정하겠습니다.
마지막으로 TableViewCell을 CustomCell로 사용하기위해 Cell 안에 두 개의 Label과 ImageView를 추가하겠습니다.

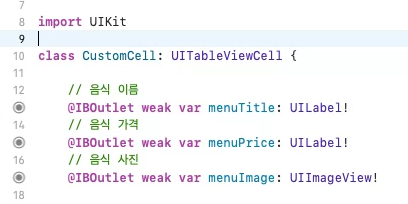
Cell안에 Label과 IamgeView를 관리할 Class를 생성하겠습니다.
[ File > New > File.. > Cocoa Touch Class > Class 생성 ] 순서로 생성해주시면 됩니다.
저는 CustomCell.swift 라는 이름으로 생성했습니다.
-
Class를 생성했다면, TableViewCell을 선택하여 CustomCell.swift 클래스와 연결시키겠습니다.

그리고 CustomCell 클래스에 Label 2개와 ImageView를 아웃렛으로 추가하겠습니다.
아웃렛 연결 후에 CustomCell 클래스에선 더 이상 작성할 코드가 없습니다.

MenuViewController 코드 작성
다시 MenuViewController 클래스로 돌아와서 TableView에 관한 코드를 작성하겠습니다.
먼저 TableView를 아웃렛으로 추가하겠습니다.

그리고 TableView에서 사용할 배열을 생성하겠습니다.
상황에 따라 배열의 값을 초기화해야하기 때문에, 두 개의 Label과 ImageView에 대한 빈 배열을 변수로 생성했습니다.

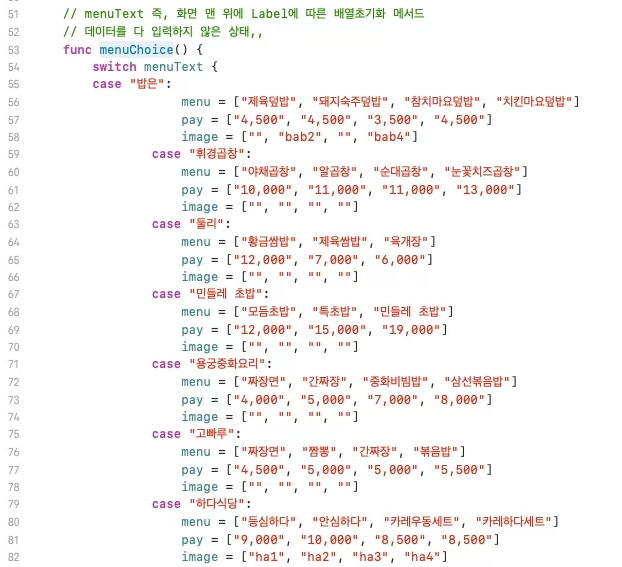
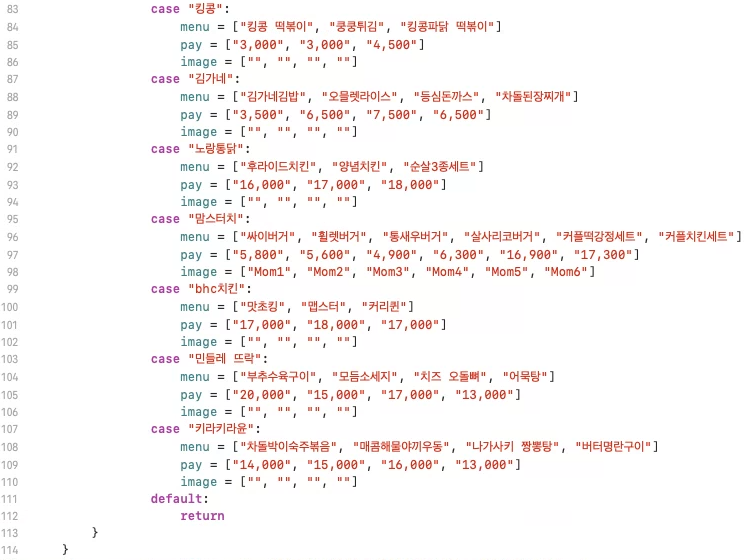
menuChoice라는 함수를 만들어,
menuText(음식점 이름) 값에 따라 빈 배열의 값이 초기화되는 Switch-case 문을 작성했습니다.
* 모든 항목이 출력되게 값을 전부 입력해야하는데, 저는 빠르게 앱을 완성시키고 필수적인 기능만 구현하는것을
목적으로 설정하여 image에 대한 값들은 2개의 음식점만 입력시켰습니다. *


그리고 View가 로드되면, 배열의 값이 초기화 될 수 있도록,
viewWillAppear 메서드에 menuText 함수가 실행되도록 작성했습니다.

배열 부분 코드 작성을 마쳤으니,
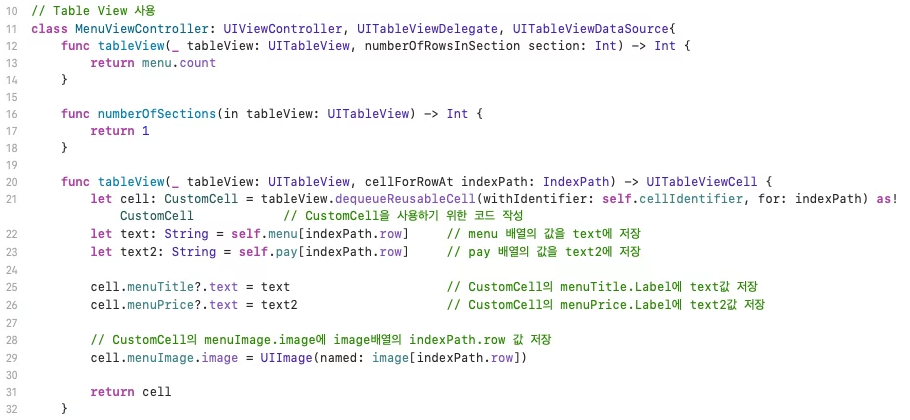
UITableViewDataSource와 UITableViewDelegate를 프로토콜로 채택하고 관련된 필수 메서드를 작성하겠습니다.
-
[ 12 ~ 14 ]
menu 배열의 섹션 값을 반환해주는 부분입니다.
-
[ 16 ~ 18 ]
TableView에 표시될 섹션의 수를 하나로 지정하도록 작성했습니다.
-
[ 20 ~ 32 ]
21 : cell에 대한 클래스를 CustomCell클래스로 지정하고, CustomCell클래스로 타입캐스팅을 했습니다.
22,23 : menu, pay라는 배열의 항목을 각각 text, text2에 초기화했습니다.
25,26 : CustomCell클래스의 menuTitle과 menuPrice 텍스트 값으로 text, text2의 값을 초기화했습니다.
29 : CustomCell클래스의 menuImage의 image 정보로 Image라는 배열의 값을 초기화했습니다.

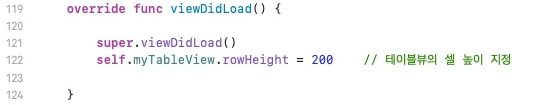
마지막으로 TableView Cell의 높이를 지정하고, 항목별로 일정한 크기로 보이게 제약조건을 주겠습니다.

제약조건은 개인적으로 원하는 값으로 지정해주시면 될 것 같습니다.

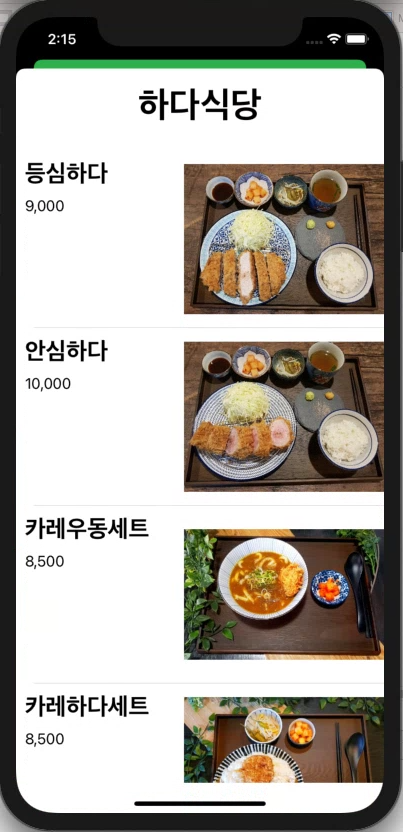
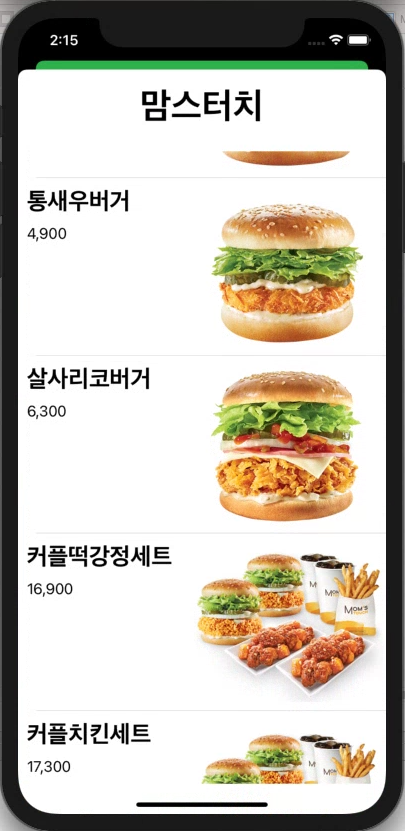
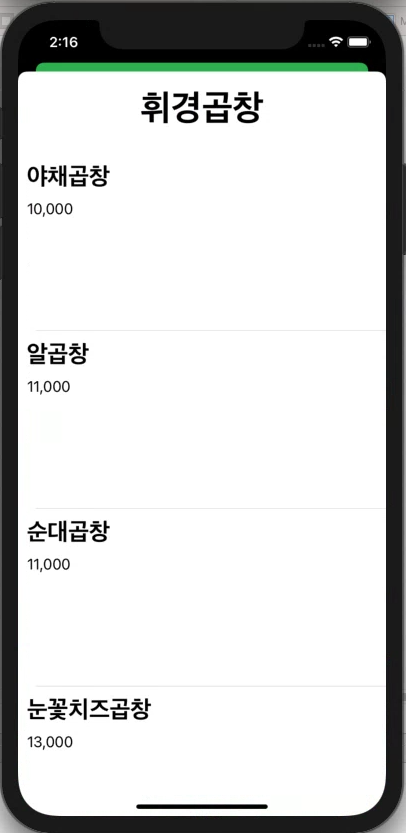
실행결과
그럼 이제 실행해보겠습니다.
하다식당과 맘스터치의 메뉴보기는 모든 데이터가 구현된 상태입니다.
휘경곱창은 image를 넣지 않았기 때문에 image가 출력되지 않은것을 볼 수 있고,
그럼에도 오류가 발생하지 않은 것은 배열 속의 빈 값(값이 없는 값?)으로 작성 시켰기때문입니다.
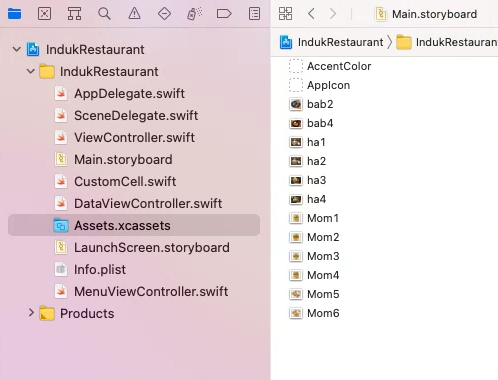
*사진을 추가할 때에는 Assets.xcassets에 넣어주시면 됩니다.*




이 글을 마지막으로 맛집 소개 앱 만들기를 모두 마쳤습니다.
앱을 만들면서 글을 작성한것이 아닌, 완성된 앱을 작성 순서대로 다시 생각하며
복습하는 목적으로 글을 작성하여 부족한 부분이 많습니다.
이상한 부분이나 잘못된 부분에 대해서 비판해주시면 감사하겠습니다. :)
'2022_iOS 앱 개발자 워크숍 > 3, App' 카테고리의 다른 글
| 맛집 소개 앱 만들기 [2] (0) | 2022.01.24 |
|---|---|
| 맛집 소개 앱 만들기 [1] (0) | 2022.01.24 |
| TableView : Custom Cell (0) | 2022.01.22 |
| ViewController 전환(이동) 시 데이터 이동 (0) | 2022.01.21 |
| ViewController 화면 이동(전환) (2) | 2022.01.20 |




댓글